Crafted an e-commerce experience seamlessly integrating ease of use with luxury and refinement, exuding sophistication and exclusivity in every interaction.
SUMMARY
I gained critical research insights into the target audiences, as well as direct competitors in order to leverage my understanding to create insightful designs. I crafted a visually stunning interface that exudes elegance and allure, enticing users to explore and engage with the platform.
In designing the user journey, I focused on simplicity and clarity, streamlining navigation pathways and minimizing friction points to enhance usability. Intuitive features such as personalized recommendations, visually appealing product displays, and effortless checkout processes were meticulously integrated to elevate the overall shopping experience.
ROLES
Research
User Experience Design
User Interface Design
TOOLS
Figma
Miro
HeyCollab
RESPONSIBILITIES
Competitive Research
Style Guide
Moodboards
High Fidelity Wireframes
Responsive Design
User Interface
Prototype
CHALLENGE
Opulence was struggling to stay competitive in a saturated home decor market. Increasing acquisition a reducing bounce rate was a critical goal in this design project.
SOLUTION
A three-pronged design approach: standing out through unique design, personalizing user experiences, and telling compelling stories. Unique design elements create a standout brand identity, personalized experiences deepen consumer engagement, and storytelling fosters authenticity. By combining these strategies, Opulence can stand out as a provider of luxury home decor, luring the user to engage further, sign up for emails, and browse products.
THE PROCESS
1
COMPETITIVE RESEARCH
The initial step is to comprehensively analyze the competitive market landscape. This involves examining the offerings, strengths, and weaknesses of existing home decor luxury providers.
2
MOODBOARD
Creating a moodboard to select a color palette that exudes luxury, elegance, and evokes positive feelings involves a deliberate and thoughtful process.
• Curate Visual Elements
• Color Selection
• Balance and Harmony
• Evaluate and Refine
3
STYLE GUIDE | UX COMPONENTS
Establishing a style guide and UX components involves creating a comprehensive set of design guidelines and reusable elements to maintain consistency and coherence across the user interface.
This includes defining typography, color schemes, iconography, spacing, and other visual elements. While the style guide is established after moodboarding, the UX components, from atom to page templates, are created during the UX and UI stage of design.
4
USER EXPERIENCE
Designing UX wireframes involves conceptualizing the layout and focusing on the placement of elements, navigation flow, and functionality to ensure optimal user experience with a responsive design across multiple platforms.
5
USER INTERFACE
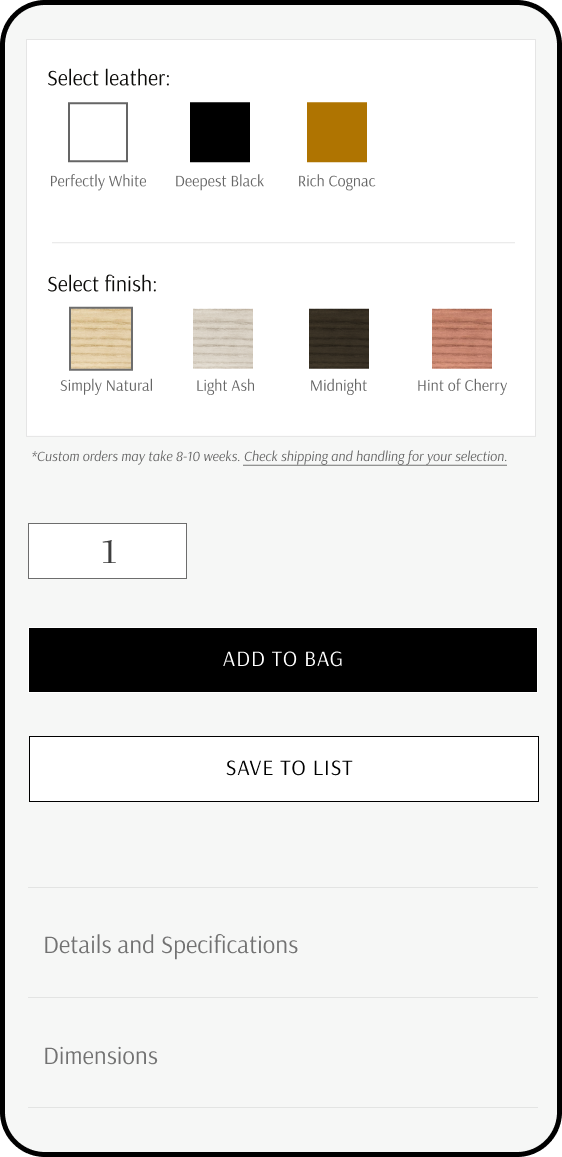
In this user interface, I prioritized visual aspects of the design to create an elegant and refined experience. This includes incorporating clean lines, subtle gradients, and elegant use of color palettes to convey a sense of luxury.
High-quality imagery and minimalistic typography further enhance the aesthetic appeal, while strategic use of white space adds a sense of spaciousness and elegance.
Additionally, attention to detail in design elements such as buttons, icons, and transitions elevates the overall user experience, resulting in a visually stunning interface that captivates users with its allure.