Designed an intuitive user experience for easy music discovery, playback, and management with seamless navigation and personalized recommendations for an engaging listening experience.
SUMMARY
The design process for user experience improvements to Netplay’s application involved analyzing competitor strengths and weaknesses, ensuring our app offered superior navigation and functionality. I developed a clear and logical sitemap to streamline user journeys, followed by creating low-fidelity sketches to outline the app’s structure and key interactions. This foundational work ensured the final design provided a seamless, engaging, and visually appealing user experience tailored to music lovers' needs.
ROLES
Research
User Experience
UI Design
TOOLS
Figma
HeyCollab
RESPONSIBILITIES
Competitive Research
Moodboard
Sitemap
Low Fidelity Wireframes
High Fidelity Wireframes
User Interface
Prototype
CHALLENGE
The challenge for Netplay was user feedback that clearly stated the personalization and searching experience within the app was not good.
SOLUTION
To address this challenge, Netplay needed a dynamic, AI-driven recommendation engine that curates personalized playlists and suggestions based on user behavior, paired with a clean, responsive interface that simplifies navigation and search functions. Additionally, optimizing the app's performance with efficient data management and caching strategies to ensure smooth playback and quick access to extensive music libraries.
THE PROCESS
1
COMPETITIVE RESEARCH
Conducting competitive research for a music streaming app involves analyzing existing platforms to identify strengths, weaknesses, and market gaps, ensuring our app offers unique features and a superior user experience.
2
MOODBOARD
Crafting a moodboard to choose a color palette that radiates joy, vibrancy, and fosters a playful atmosphere requires a creative and joyful approach, capturing the essence of fun and ease-of-use.
3
SITEMAP
Developing a sitemap for the UI/UX design process of a music app is crucial as it provides a structured blueprint, ensuring logical navigation, efficient organization of content, and a seamless user experience across the platform.
4
USER EXPERIENCE
Designing user experience as low-fidelity sketched wireframes first allows for rapid iteration and exploration of layout and functionality, facilitating early feedback and alignment with project goals. These wireframes serve as a foundational blueprint, enabling me to focus on the structural aspects of the interface before delving into finer details.
Afterwards, transitioning from low-fidelity sketches to UX wireframes provides a more detailed blueprint, allowing me to refine layout, functionality, and interactions while maintaining flexibility for iterative improvements and feedback, ultimately shaping the foundation for the app's user experience before moving into higher-fidelity prototyping stages.
5
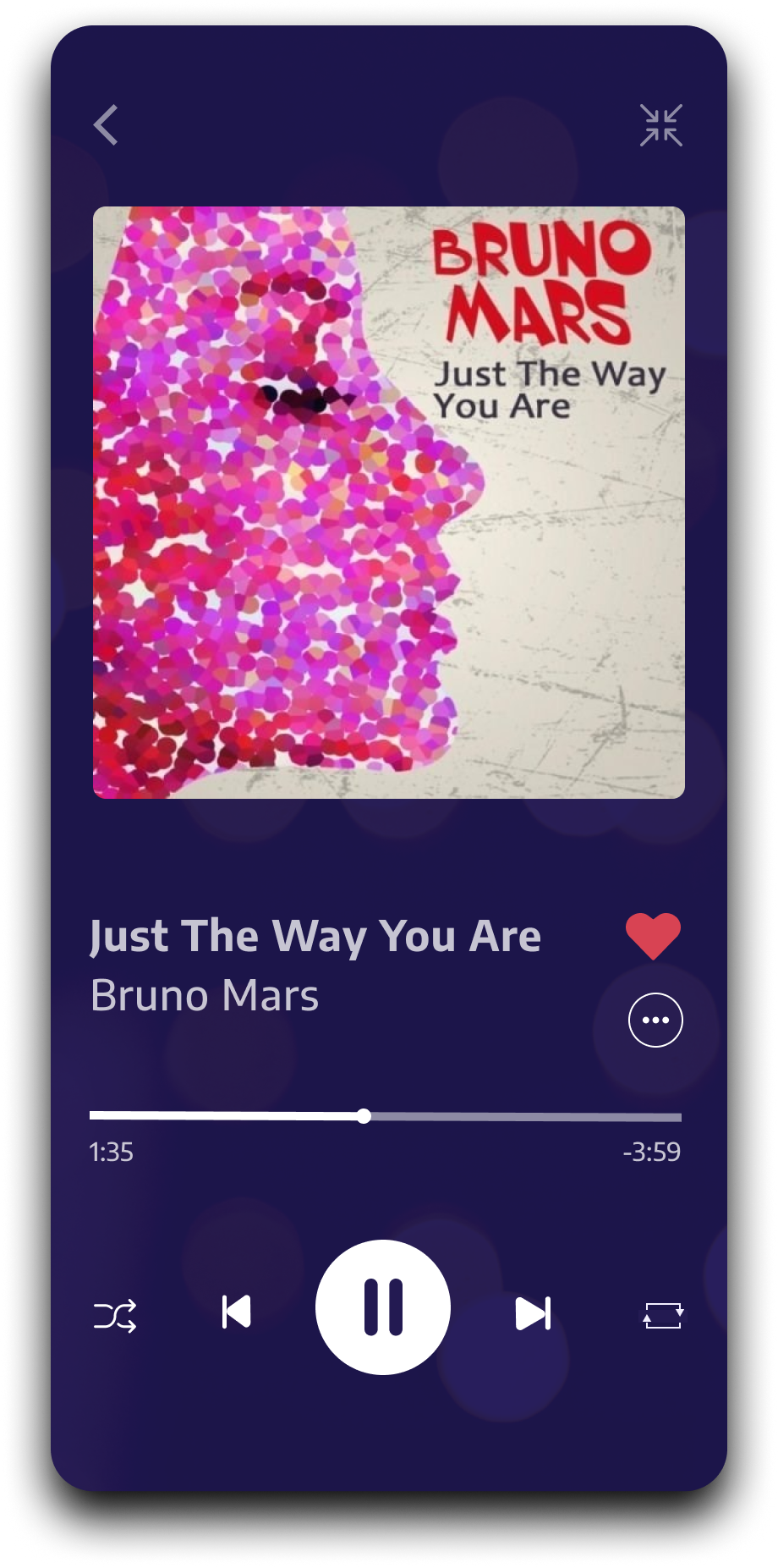
USER INTERFACE
Designing an intuitive and fun user interface entails employing user-centric design principles to create a seamless navigation experience, complemented by visually appealing graphics a that evoke a sense of enjoyment and exploration. Intuitive controls and interactive elements, coupled with personalized recommendations, enhance user engagement and foster a vibrant community around music discovery and enjoyment. By prioritizing simplicity and delight in every interaction, the interface transforms the act of listening to music into a joyful and immersive experience.